This is a copy of the Cisco blog series written by me and published on cisco.com.

In my first post I covered how our consumption expectations have evolved and we expect to get access to things much quicker. So lets assume for this post we are developing an application that will enable our business to get that edge over competition. To do this, the development team need to build and test the application before it is released into production for the customer to access, and hopefully love.
In order for this to happen, they need an environment to work in. In many organisations that I have worked in, this would involve people developing on their local computers than migrating to a test, user acceptance or pre-production environment. Each of these would have different firewall configuration and topologies, or in the case of a laptop there’s a good chance it’s a flat hierarchy without any firewall! It could also take weeks to get things set up before the developers can even access this environment.
Wouldn’t it be nice if you could get a consistent, sandbox, environment at the click of a button (or in a developers case via an API)?
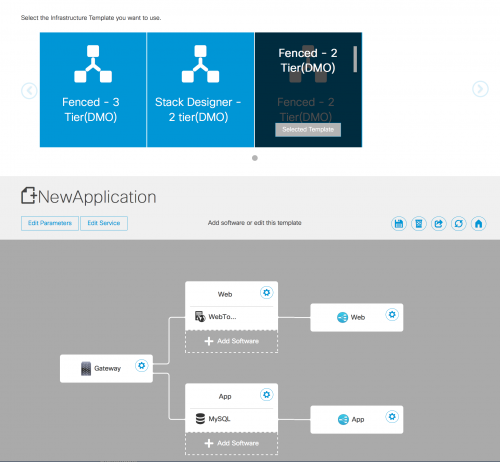
That’s where the ‘Stack Designer’ component of our portal/catalogue comes in to help! A template can be created combining both the infrastructure configuration and the foundation of the application installed (for example a web server).
It allows you to visualise the sandbox topology and design the service by dragging and dropping software components in infrastructure containers. This would then be published to the catalogue making it order-able through the self-service portal, providing agility to quickly deploy multi-tier application stacks. In our scenario the developers will have easy access to a constant environment which can be instantiated and removed on demand, allowing the new application to be delivered quicker, thus giving the business more agility.

When an end user wants to consume the catalogue item and order the item, it kicks off the process to request the infrastructure automation tool to configure the topology. Once that is complete the catalogue will co-ordinate the installation of the applications.

You can see some of this in action in this video.

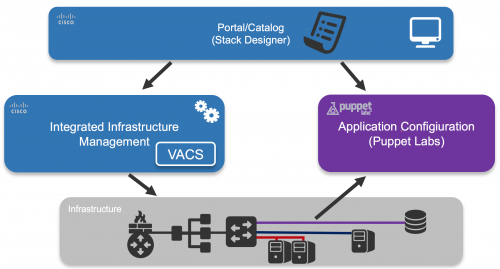
The portal is integrated with the ‘Infrastructure Management’ block, UCS Director, using its rich set of Restful APIs. As part of Cisco Enterprise Cloud Suite (CECS) we have done the integration work with UCS Director and the artefact repository for scripts, images and executables. In this example Puppet is used to provide the configuration management functionality in Stack Designer.
If you have followed this blog over the last few months you will have seen posts discussing UCS Director therefore I won’t go into the detail here. How to automate/orchestrate your existing data centre infrastructure (both physical and virtual) can be found here and taking things to the next level with UCS Director is discussed here.
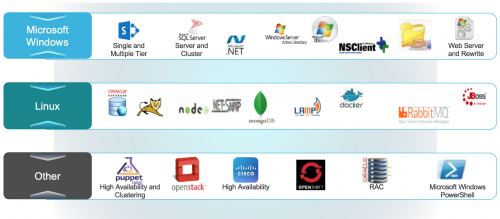
To help with getting started a number of out-of-the-box templates exist:

The extensible nature of these ‘stack’ templates allows for teams to create their own software builds (using Heat templates) as required.
So why CECS? The value is that we have done the technical heavy lifting and integrated the various blocks for you to quickly get value out of the solution (rather than running a number of powerful discrete siloed products). Thinking of things as a solution can be a mind shift for a lot of us as for many years we have worked with the mentality that product ‘x’ solves problem ‘y’ and product ‘z’ solves problem ‘q’ with them never knowing about each other. However these days that is no longer acceptable and things need to communicate together to provide that single port of call for all IT needs (as discuss in part one).
In the third and final post in this series I will move down a level of the building blocks to shine more light on the infrastructure sandboxes/templates as well as the hybrid cloud element.