JavaScript development

During development of code it is sometimes useful to test syntax using an interpreter. Depending on what you are developing will depend on which method best suits you. I thought I would run though a couple;
- Chrome Developer Console
- Rhino
- UCS Director interpreter
I’m sure other options exist however these are ones I’ve found and am finding useful.
Chrome JavaScript Console
One option is to use the JavaScript console tool in Chrome. You can enable it by going to View>Developer>JavaScript Console.
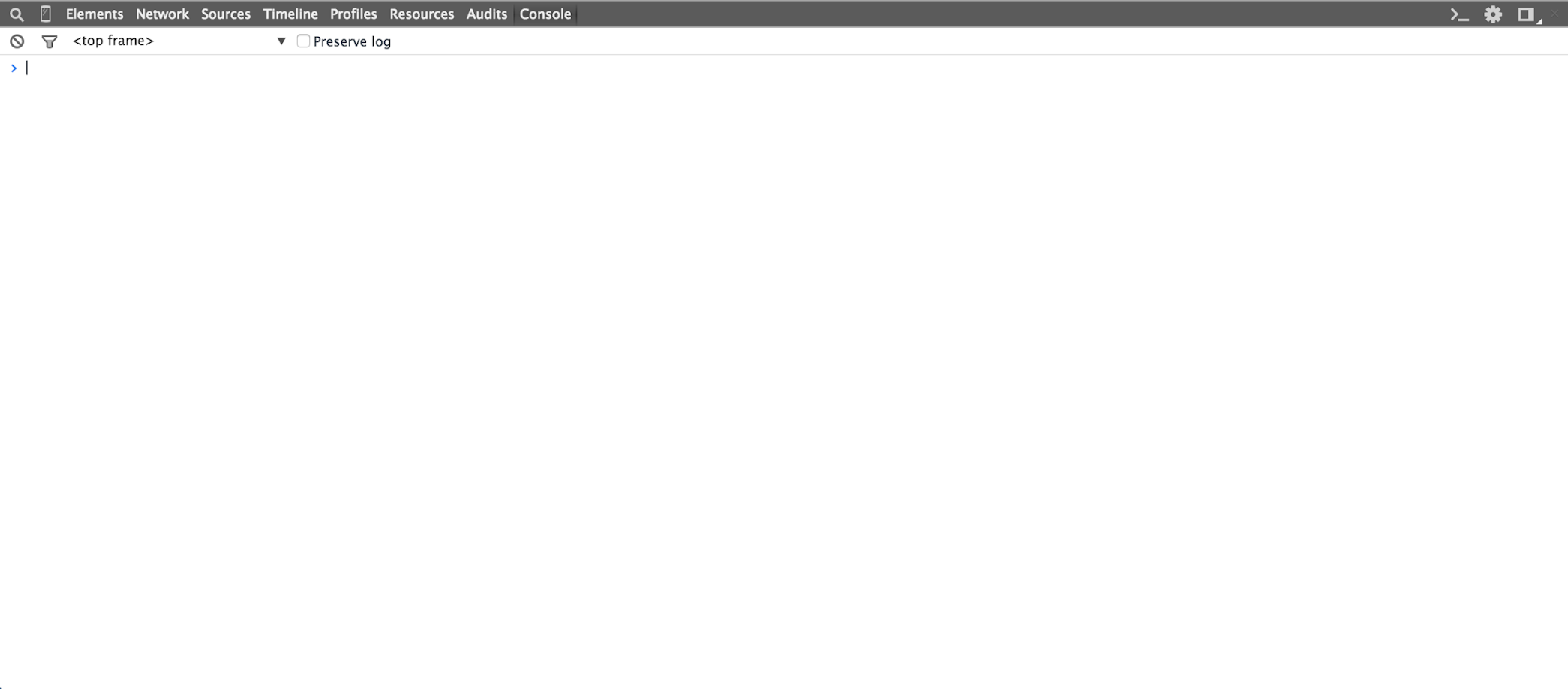
It will then launch a window similar to below in Chrome.

You can now enter lines of code into the console interpreter;

Rhino
UPDATE: As part of the v5.5 update (from memory) a number of key components of UCS Dirctor got updates. One of these resulted in Nashorn (the Javascript engine not the german for Rhinoceros……although you probably notice a theme).
Rhino is a JavaScript engine developed entirely in Java and managed by the Mozilla Foundation as open source software.
Rhino converts JavaScript scripts into classes. Rhino works in both compiled as well as interpreted mode. It is intended to be used in server-side applications, hence there is no built-in support for the Web browser objects that are commonly associated with JavaScript.
Rhino can be used as a debugger by making use of the Rhino shell. The JavaScript shell provides a simple way to run scripts in batch mode or within an interactive environment for exploratory programming. It can be used in applications by embedding Rhino.
The project page can be found here.
To Download Rhino from Github and get up and running on your MAC;
|
|
A file called ‘js.jar’ should now exist in the unziped folder. You now need to move this to a folder that Java can use it from. In OSX Java will look for class libraries in ‘~/Library/Java/Extensions’
|
|
NOTE: You may need to create the directory if it doesn’t exist.
To test;
|
|
You can execute the JavaScript script by typing;
|
|
However if you like me and have a terrible memory just create an alias for this (I’ve decided to use rhino);
|
|
Then you can just use the alias;
|
|
or
|
|
I should note that I used http://www.phpied.com/installing-rhino-on-mac/ as the inspiration to this blog entry.
To make use of all the libraries in UCSD you will need to actually run the CLI interpreter on the UCSD host itself (well thats the quickest and easiest way).
UPDATE2: A customer also had a similar thought to me and it has been documented on the community index site here.
UCS Director interpreter
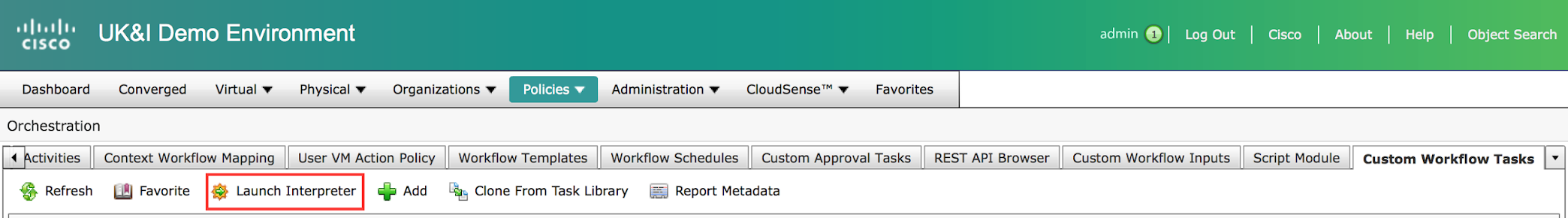
To launch the Cloupia script interpretor (my understand is Cloupia scripts are based around Rhino) you need to browse to Policies>Orchestration>Custom Workflow Tasks and the select the ‘Launch Interpretor’ button.

The interpretor window will then appear.
